這裡用xNormal 運算 因為比MAX算的快多了
讓自己複習一下 也順便給自己作記一下筆記

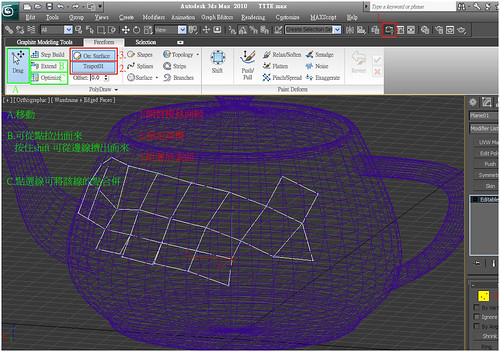
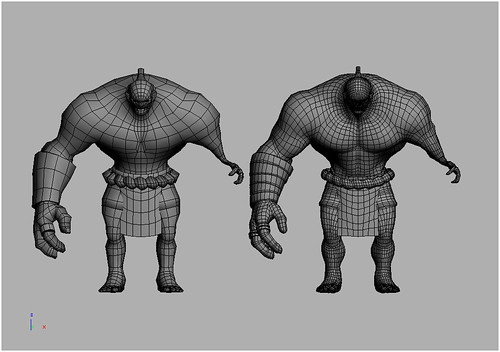
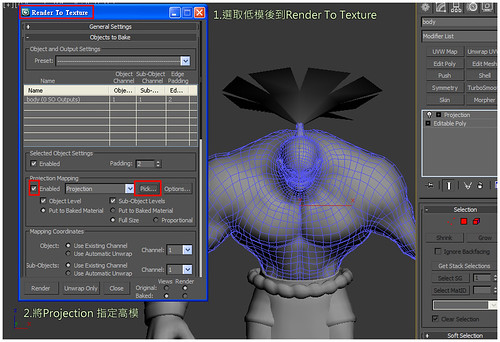
選取低模後到Render To Texture
將Projection指定給對應高模

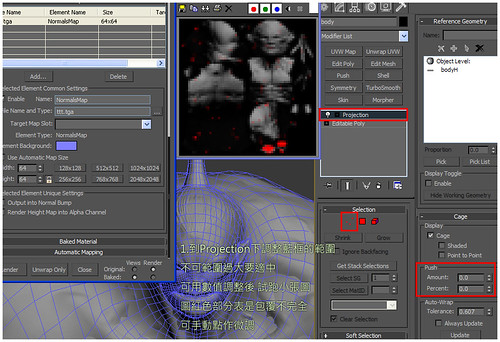
到Projection下調整藍框的範圍
不可範圍過大要適中
可用數值調整後
試跑小張圖
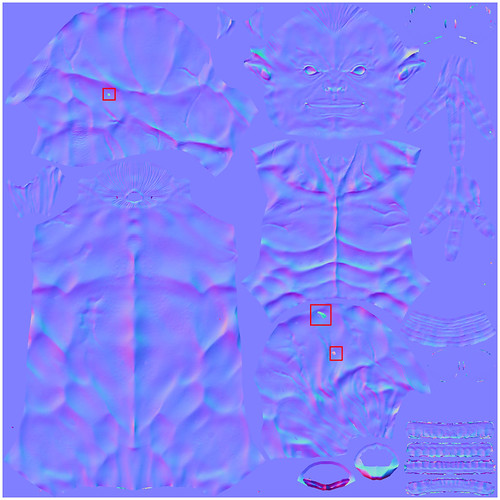
圖紅色部分表示包覆不完全
可手動點作調整

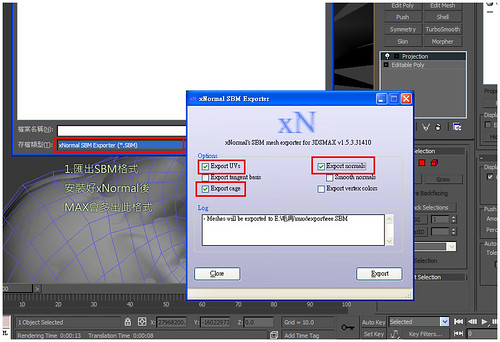
匯出SBM格式
安裝好xNormal後
MAX會多出此格式

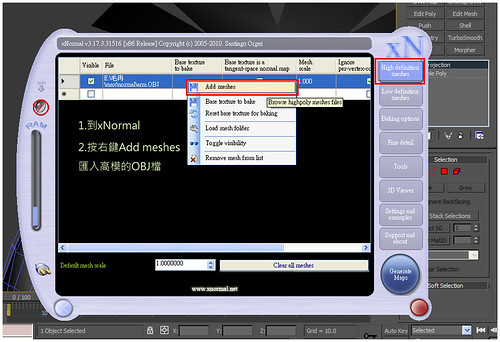
到xNormal
按右鍵Add meshes
匯入高模的OBJ檔

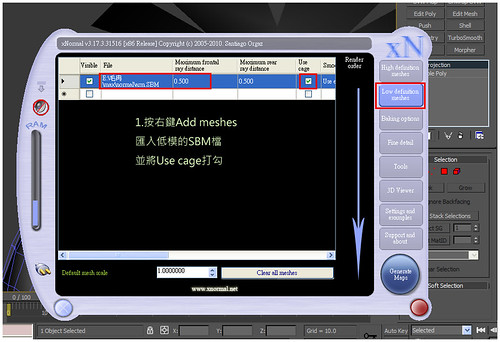
按右鍵Add meshes
匯入低模的SBM檔
並將Use cage打勾

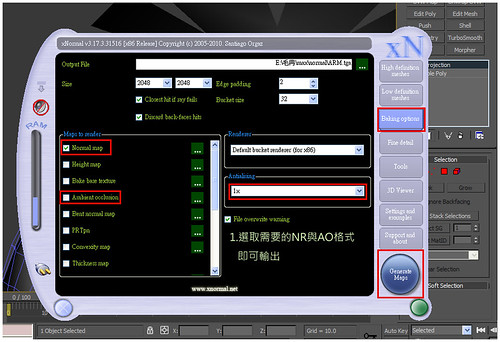
選取需要的NR與AO格式
即可輸出

可以直接手繪修改掉一些小缺陷
但是不要修掉UV的接縫
修了反而會有接縫~~

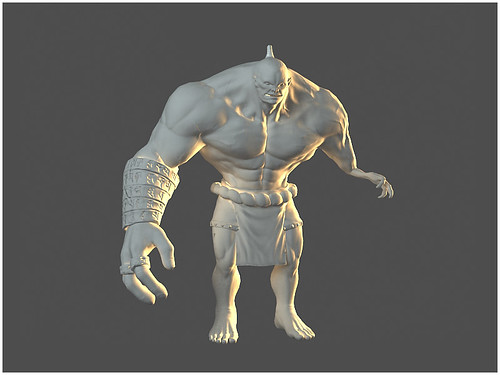
將Normal map 貼回給低模跑圖
效果跟之前高模跑得差不多ㄝ